Få Gratis Page Speed Rapport för GA4
En steg för steg guide med 2 olika gratisalternativ för att kunna se page speed rapport för GA4. I GA3 kunde man se Site Speed i standardmenyn, men det saknas i GA4. Därför måste man skapa egna lösningar. I denna guide visar jag hur man gör, och du kan ladda ner Google Tag Manager taggar samt Looker Studio Mall för att snabbt få till den själv.
Lösningen nu är att skapa din egen rapport för att analysera Page Speed-data genom att kombinera verktygen:
- Google Tag Manager (GTM)
- Google Analytics 4 (GA4)
- Looker Studio (LS) – Rekommenderas
Innehållsförteckning
- Varför ha en Page Speed rapport?
- Vilka lösningar finns för GA4?
- Lösning 1 – Gör allt själv enligt instruktion
- Lösning 2 – Ladda ner GTM-behållare och Looker Studio Mall
Varför ha en Page Speed / Site Speed rapport?
En Page Speed rapport ger insikter om hur snabbt dina webbsidor laddas och presterar.
Har du sidor som laddar långsamt leder det till:
- Dålig användarupplevelse
- Sämre SEO (Laddningshastighet är del av Core Web Vitals)
- Färre konverteringar/köp
I den tidigare versionen, Google Analytics 3 (GA3), fanns det en dedikerad rapport för Page Speed. Men i den senaste versionen, Google Analytics 4 (GA4), har denna rapport ännu inte inkluderats. Det finns dock förhoppningar om att den kan komma att läggas till i framtiden.
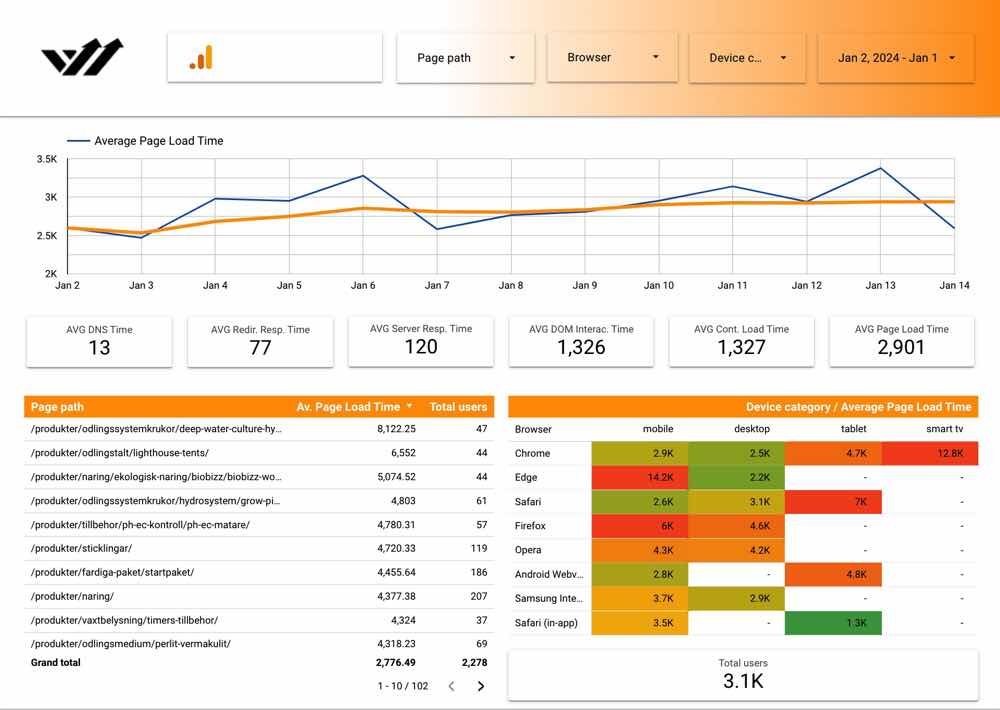
I denna steg-för-steg guide visar jag hur du får en page speed / site speed rapport för GA4.
Slutresultatet ser du nedan.

Vilka lösningar finns för GA4?
De lösningar jag går igenom hanterar hela webbplatsen och alla sidor som användare kan se.
Man kan analysera enskilda sidor genom olika verktyg som t.ex:
Men bäst är att alla dina sidor analyseras, så att du kan ta reda på vilka sidor som laddas långsammast, och göra en djupare analys med verktygen ovan efter att du vet vilka sidor som är långsamma.
Förutsättningar
Du ska ha implementerat:
- GA4 / Google Analytics 4
- GTM / Google Tag Manager
Lösning 1 – Gör allt själv enligt instruktion
⏳ 60 – 90 min
Här vill jag ge 100% cred och hänvisning till David Vallejo på thyngster.com
Han har skrivit en komplett guide till hur man skapar “Performance Timing tracking with Google Analytics 4”
Kortfattat är instruktionerna:
- Logga in till GTM
- Sätt upp en anpassad HTML tag
- Kopiera/klistra in kod och lägg på utlösare
- Skapa datalagervariabler
- Lägg till en GA4 Event tagg och inkludera anpassade parametrar
- Gå till GA4 och skapa anpassade mätvärden
- Testa att allt fungerar genom DebugView
- Publicera GTM-behållare
Efter detta kan du läsa av datan genom antingen:
- GA4s inbyggda rapportbyggare via Utforskningar
- En Looker Studio rapport (rekommenderas)
Lösning 2 – Ladda ner GTM-behållare och Looker Studio Mall
⏳ 15 – 30 min
Vill du göra det enkelt och snabbt för dig kan du:
- Ladda ner GTM-behållare som innehåller alla färdiga taggar
- Ladda upp den till din GTM-behållare
- Konfigurera GTM och GA4
- Ladda ner och koppla Looker Studio Mall
- Testa och färdigställ
Du laddar ner GTM-behållare och Looker Studio mall nedan.
Följ steg-för-steg instruktioner för att skapa din egen Page Speed rapport för GA4
- Ladda upp taggar, utlösare, och variabler
- Ladda ner filen genom att fylla i din mailadressen ovan.
- Ladda upp filen i Google Tag Manager → Administratör → Importera Behållare → Välj behållarfil → GTM-Page-Speed-Rapport.json (Som du nyss laddat ner)
- Välj vilken arbetsyta du vill ladda upp den på. (Vanligtvis väljer man “Befintlig” och ”Default”)
- Viktigt! Välj
- “Sammanfoga” och
- “Byt namn på motstridiga taggar, utlösare och variabler.”
(Du kan alltid återgå och publicera en tidigare version om du råkat skriva över behållaren) - Klicka på “Visa detaljerade ändringar” för att dubbelkolla att allt stämmer
- Klicka på Bekräfta om detaljerna ser korrekt ut
- Konfigurera GTM och GA4
- Publicera GTM-behållaren
- Gå till GA4
- Gå till Admin → Custom Definitions → Custom Metrics
- Lägg till nya eventparametrar med event scope och milliseconds som enhet för alla nedanstående:
- page_load_time
- page_download_time
- dns_time
- redirect_response_time
- server_response_time
- tcp_connect_time
- dom_interactive_time
- content_load_time
- Öppna din Looker Studio Mall
- Koppla till din GA4 datakälla
- Testa och färdigställ
- Vänta ca 24h innan data kommit in, och se om din Looker Studio rapport fungerar.
- Är något knas? Eller vill du ge beröm? All feedback är välkommet, det är så man utvecklas 🙏
Om så, kontakta mig via jimmy@waernconsulting.com